Self-taught
tutorials:
In a later post I will explain and show all the experiments I
have undertaken before starting my final DVD inlay. Before and during my
experiments I decided that I wanted to look around the subject slightly more,
this was to not only broaden my knowledge of Photoshop but also explore all the
options I have when creating this piece of work. In my previous post I discussed
the idea of having a heart shape on the back cover of my DVD inlay which would
house the film information. As I experimented with this it became apparent that
I had little knowledge behind how I would actually achieve this look. This was
hence the first feature I began to delve into. I came across a website which
gave many different Photoshop tutorials for all different areas of the
software, this site had a tutorial for using text frames.
What did I do?
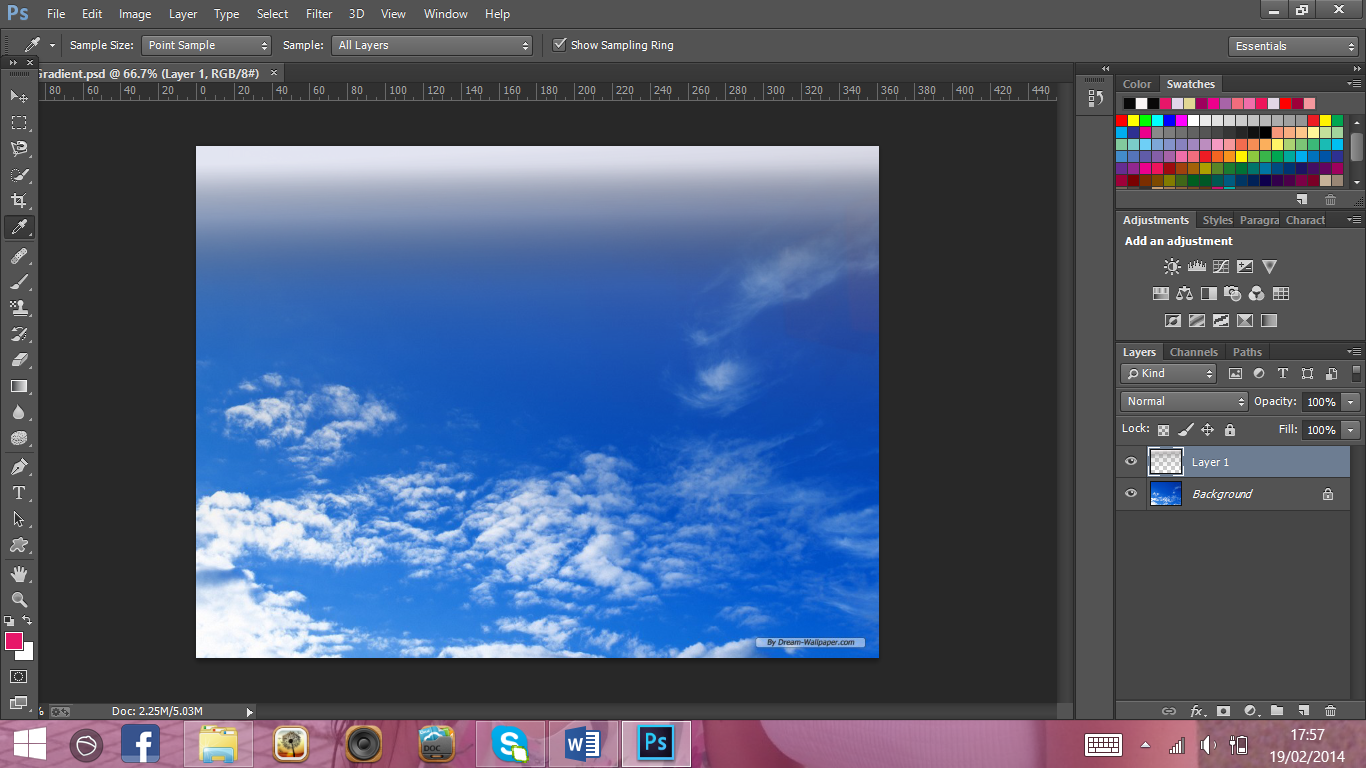
I began by opening a Photoshop document and setting a random
canvas size, this was due to the fact that I was simply trying and testing the
idea rather than applying it to my template. I then selected the Custom Shape Tool.
This can be found hidden behind the Rectangle Tool in the Tool Panel down the
left hand side of the screen.
While I had the Custom Shape Tool selected, I clicked on the
shape preview thumbnail in the Options Bar, this can be found along the top of
the screen. The Shape Picker then opens to display a variety of different
shapes, to select a shape I simply clicked on the one I wanted. To begin with I
selected the heart shape as this was my initial idea but as you read through
you will see I actually ended up testing a variety of different shapes to see
their affects.
In the same tool bar as the Shape Picker is a small drop down
menu which has three options – Shape, Path and Pixels. This is normally by
default set to Shape however for this tutorial to work I had to change this
setting to Path. This Path is the outline of the shape. It acts as a path for
the text as it is not able to type outside of this ‘Path’. I then simply drew
the shape onto the canvas.
An issue which I found when creating this shape was that once
I had positioned it I couldn’t get it to move/rotate/reshape. In order to
achieve this I had to use the Edit Menu and then select the ‘Free Transform
Path’ button. Once I had changed the size of my shape I then pressed Enter to
apply these changes.
Now I had to add the text to my image. To do this I selected
the Type Tool in the Tool Panel down the left hand side of the screen. I used
the Horizontal Type Tool however there were other options to choose from. This
maybe something to change depending on the Shape Path used. I was then able to
change the size, font and colour of the Type in the Tool Bar along the top of
the screen. To add my text I simply placed the cursor inside the Path of my
shape and clicked. I could then add my text. To apply and finish this tutorial I
simply used the tick button along the top Tool Bar. The Path outline then
disappeared and in theory the type should be in the shape selected.
My results
and evaluation:
When I found this tutorial I was really pleased based on the
result that they displayed could be achieved. When I first used this tutorial
for the heart shape my text didn’t fill the whole shape. For this reason I changed
the text size and also the font to try to achieve the same look. This just didn’t
work as intended. I played around with this shape for ages but still had no
luck. When the Shape Path was removed the text wasn’t in a distinguished enough
shape to still tell what I was trying to achieve and hence it looked unprofessional
and messy. The images below show three separate stages of this technique
including the final result. In comparison to what I was expecting to achieve
you can clearly see why I was disappointed with this result. I was prepared to
rule this technique out altogether based on one shape not going as planned and
for this reason I tried again with two different shapes. The next shape path I tested
was a flower. I wanted to try and keep with my girly/feminine theme and hence
this justifies the shape. I spent time changing and adapting the text inside of
this path like I did with the heart to try to improve the look of this piece
however the final result ended up as poorly as the heart. This hence completely
changed my ideas for the back cover as I was no longer wanting or able to
create this effect. Before completely admitting defeat with this technique I tried
a much simpler shape. I used a rounded corner rectangle. This simply gave boundaries
for my text and actually worked well. Although this wasn’t exactly as complex
as I would have liked this simplicity looked so much better than the undefined
complex shapes. For all of these reasons I feel that if I was to use this technique
in my final piece I would need to use a basic shape. I have completely ruled
out the use of the heart path.


Reference :